Image-Enhanced Hint
| Image-Enhanced Hint | |
| Contributors | Paul Salvador Inventado, Peter Scupelli |
|---|---|
| Last modification | May 17, 2017 |
| Source | Inventado and Scupelli (2016).[1] |
| Pattern formats | OPR Alexandrian |
| Usability | |
| Learning domain | |
| Stakeholders | |
Clarify hints for math problems by adding images that help to disambiguate confusing terms and explanations.
Context
A hint is being designed to provide feedback to students answering a problem-solving activity on an online learning system.
Problem
Students may be unable to understand hints that contain ambiguous terms and explanations.
Forces
- Term familiarity. Some terms may have multiple meanings. Students may interpret a term the way they are most accustomed to, which can be different from the intended use. In some cases, students may not understand the term at all.
- High cognitive load. Hints may increase cognitive load when they include ambiguous terms and explanations that students need to understand before they can utilize the hint to solve the problem.
- Unnecessary information. Providing elaborate explanations to clarify terms make the hint longer and can distract students from the actual hint.
- Hint utility. If hints are too difficult to understand, students may move on to the next hint, disregard hints altogether, or stop solving the problem.
- Misunderstanding the hint. Hints may lead students to solve for something unrelated if they are unable to understand it correctly.
Solution
Therefore, provide clear and simple images and reference them in written text to clarify ambiguous terms and explanations in the hint. Do not add unnecessary details in images that may distract students from the focus of the hint or reveal learning objectives too quickly. For example, if part of the expected visualization (e.g., notation, equation, figure) needs to be shown in the image, reveal only the necessary parts, but leave the rest for the student to complete. Place the image close to the section of the written text that references it so that students do not need to scroll up and down the screen.
Consequences
Benefits
- Images can succinctly disambiguate confusing terms and explanations in the hints.
- Students can focus their mental effort on understanding the intention of the hint after they disambiguate terms and explanations.
- Well-designed images can express ideas concisely that will allow students to focus on the important elements of the hint.
- Clear hints are more likely to help students and motivate them to solve the problem.
- Students are less likely to solve for something unrelated when they have a clear understanding of the hint.
Liabilities
- It takes more time and effort to create appropriate images for hints.
- Some ideas, such as abstract concepts, are difficult to illustrate.
- Images take a longer time to load over the network compared to text.
- Images may not always appear as intended due to uncontrollable factors (e.g., screen size, color and screen resolution supported, image loading is disabled in the browser).
Evidence
Literature
- According to the Zone of Proximal Development, expert guidance can help students achieve difficult tasks that they are not capable of completing on their own[2].
- Student learning can be scaffolded using different functions such as marking critical features (i.e., accentuate relevant features of the task) and demonstration[3].
- It is difficult to complete a task when too much information, such as long text explanations, is introduced because of working memory limitations[4].
- Student attention and patience is a limited resource possibly affected by pending deadlines, upcoming tests, achievement in previous learning experiences, motivation, personal interest, quality of instruction, and others[5][6]
- According to the multimedia principle, learning can be enhanced by combining images and text[7][8].
- Desirable difficulty is beneficial to learning because activities that are too easy or do not challenge learners’ understanding of a concept require less mental processing and often, less learning[9][10].
Related patterns
The Image-Enhanced Hint design pattern can help clarify ambiguous terms and explanations in hints such as those created with the Represent It design pattern. Use the Keep It Simple design pattern[11] when designing images so that unnecessary details do not distract students or reveal learning objectives too quickly. Using images to facilitate understanding may help maintain student motivation as described in the Build and Maintain Confidence design pattern[12].
Example
Math teachers often teach students to make representations that help them find the solution. When students have difficulty finding the solution, teachers may remind students to use visualizations or reveal parts of possible visualizations to help them (e.g., McIntosh 2015[13], Noh et al. 2013[14], Polya 2014[15]). Online learning systems also employ a similar approach for supporting student learning. Cognitive Tutor Geometry provides students with practice problems and associated hints to support their learning[16]. The hints provided by the system may be presented in written form or combined with images depending on the student’s progress. Similarly, the ASSISTments online learning system allows students to request for hints that are presented in written form or combined with images depending on the intended design of the problem[17]. Increasingly more information is presented as students request for more hints.
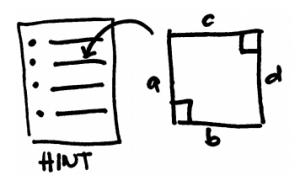
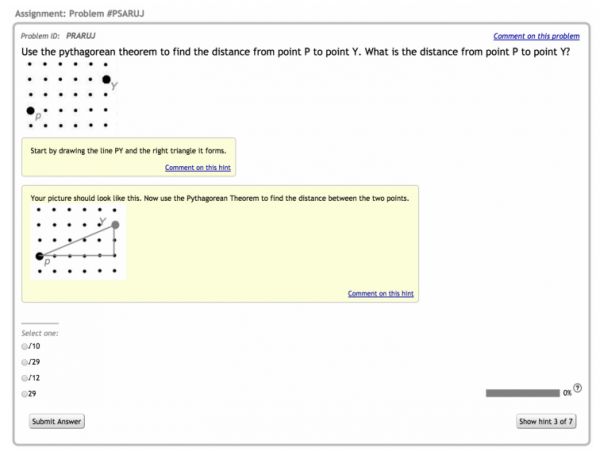
The following figure shows an example of a hint in the ASSISTments online learning system. The first hint encouraged the student to draw a figure. However, another hint was requested possibly because the student was still unable to make the appropriate visualization. The second hint shows the expected figure that the student should have drawn. The image is much easier to understand compared to an elaborate, possibly confusing, written description of the figure (e.g., Your figure should now have 3 lines: a diagonal line from point P to point Y, a line from point P to the 5th point to the right of point P, and a line from point Y to the second point below point Y. The vertical line and horizontal lines should be perpendicular to each other to form a right triangle …).
References
- ↑ Inventado, P.S. and Scupelli, P. (2016). Design Patterns for Helping Students to Learn to Visualize Math Problems in Online Learning Systems. In Proceedings of the 21st European Conference on Pattern Languages of Programs (EuroPLoP 2016). New York:ACM.
- ↑ Vygotsky, L. S. (1962). Language and thought. Massachusetts Institute of Technology Press, Ontario, Canada.
- ↑ Wood, D., Bruner, J. S., & Ross, G. (1976). The role of tutoring in problem solving. Journal of child psychology and psychiatry, 17(2), 89-100.
- ↑ Sweller, J. (2004). Instructional design consequences of an analogy between evolution by natural selection and human cognitive architecture. Instructional science, 32(1-2), 9-31.
- ↑ Arnold, A., Scheines, R., Beck, J. E., & Jerome, B. (2005). Time and attention: Students, sessions, and tasks. In Proceedings of the AAAI 2005 Workshop Educational Data Mining (pp. 62-66).
- ↑ Bloom, B. S. (1974). Time and learning. American psychologist, 29(9), 682.
- ↑ Clark, R. C., & Mayer, R. E. (2016). E-learning and the science of instruction: Proven guidelines for consumers and designers of multimedia learning. John Wiley & Sons.
- ↑ Fletcher, J. D., and Tobias, S. (2005). The multimedia principle. In R.E. Mayer (Ed.), The Cambridge handbook of multimedia learning (pp. 117-134). New York: Cambridge University Press.
- ↑ Bjork, R.A. (1994). Memory and metamemory considerations in the training of human beings. In J. Metcalfe and A. Shimamura (Eds.). Metacognition: Knowing about knowing. Cambridge, MA: MIT Press, 185-205.
- ↑ Piaget, J. (1952). The origins of intelligence. New York: International University Press.
- ↑ Cunningham and Cunningham Inc. (2014). Keep it Simple. Retrieved from http://c2.com/cgi/wiki?KeepItSimple.
- ↑ Bergin, J., Eckstein, J., Völter, M., Sipos, M., Wallingford, E., Marquardt, K., Chandler, J., Sharp, H., and Manns, M.L. (2012). Pedagogical patterns: advice for educators. Joseph Bergin Software Tools.
- ↑ McIntosh, K.L. (2015). Montessori Mathematics Curriculum and Lower Elementary Students Understanding of Length Measurement. Masters of Arts in Education Action Research Papers. Paper 148.
- ↑ Noh, J., Warren, J., Huh, N., & Ko, H. K. (2013). Instruction Using Scaffolding for Language Learner Students in Solving Mathematical Word Problems. Research in Mathematical Education, 17(3), 169-180.
- ↑ Polya, G. (2014). How to solve it: A new aspect of mathematical method. Princeton university press.
- ↑ Aleven, V., Mclaren, B., Roll, I., & Koedinger, K. (2006). Toward meta-cognitive tutoring: A model of help seeking with a Cognitive Tutor. International Journal of Artificial Intelligence in Education, 16(2), 101-128.
- ↑ Heffernan, N.T. and Heffernan, C.L. (2014). The ASSISTments Ecosystem: Building a Platform that Brings Scientists and Teachers Together for Minimally Invasive Research on Human Learning and Teaching. International Journal of Artificial Intelligence in Education 24(4), 470-497.