Visual Thinking/OG
| Visual Thinking | |
| Contributors | Christian Kohls |
|---|---|
| Last modification | June 6, 2017 |
| Source | Kohls (2016)[1] |
| Pattern formats | OPR Alexandrian |
| Usability | |
| Learning domain | |
| Stakeholders | |
You find it hard to express your ideas or come up with concrete ideas. Abstract ideas are hard to understand and judge.
Words are very abstract and text is a sequential way of communication. But ideas need to be grasped as whole entities, allowing one to study parallel elements and relations at once.
Relations between elements should be clearly recognizable. You want to give your ideas or proposals a personal touch. You are looking for an effective way of communication. The representation itself should spark new ideas. You need to internalize a lot of details and facts as well as their relations. You can easily get lost in long texts and miss essential parts of a structure.
Therefore, develop your solutions visually. Start sketching early. Visual representations allow you to interact with complex concepts while you develop them. Diagrams show and store structural relations. You can seamlessly zoom into different levels of details and abstractions.
Sketches enable data visualizations and show relations between parts. A whole drawing can be decomposed in smaller wholes. These wholes can be recombined. Several authors have referred to visual language as a “pattern language” [2][3]. Although these authors do not refer to Christopher Alexander explicitly they point out the principle of re-combining smaller wholes into larger wholes.
Drawings are an effective way of communication. Individuals, teams and leaders can benefit from visual thinking[4][2]. On the one hand they are more specific as they depicture concrete situations. At the same time they can contain a certain level of ambiguity which allows alternative interpretations. A line, for example, can have many different meanings. In a group meeting it is much easier to let everyone participate by working on a visualization together. It works as a group memory of concepts. A sketch provides structure and clearly shows different areas, sequences, parallelism, relations, opposites, causalities etc. Once you have drawn a concept it is much easier to discuss its aspects, because you can refer to each component at any time. Uttered statements are volatile. You cannot edit single text elements without rephrasing whole statements. A drawing (or visualization of text) is permanently visible yet flexible to change. You can see how single elements change while others are kept[5]. So you can easier criticize and improve on the concept. Diagrams are ideas made concrete and can be used to plan, design, and structure ideas[6].
- Learn and practice to draw basic shapes.
- Learn about the meaning of basic diagram types.
- Analyze situations, imagine pictures and draw them.
- Elaborate your drawings and discuss them.
- Support your ideas with sketches whenever you can.
Design is not only an internal mental process. Once you have an external representation, you can interact with it. It allows critical reflections as well as discoveries. Many case studies show that great designers use sketching to clarify their thoughts[7]. Your mental interaction with a drawing is much more intense as compared to a text. This is because you can zoom in and out, focus on parts and see the big picture. For important meetings or conferences you can also hire professional artists who visualize results and statements of Brainstorming (Brainstorming) sessions. But it is also important that you add visual thinking to your mental tools. It should become a habit. Approaching problems with different representational modes accounts for the representationally richness of a situation. Visual representation can be both more concrete and abstract than textual representations. It is important to note that visual thinking is not a replacement for textual thinking. Both modes of thinking interact and stimulate each other. Visual thinking can influence how you reflect on texts as well. For example, once you visualize a problem it is almost natural to zoom in and out, switching between holistic big pictures and focusing on details. When you read a text it is also important to get the whole meaning but it is as important and inspiring to focus on the details of a specific section. Close reading is a form were readers pay close attention to individual words, syntax and writing style for very brief text passages. Each word, each way of unfolding a story can matter. Thus, visual and textual thinking are deeply intertwined and you should practice to become more literate in both.
Examples
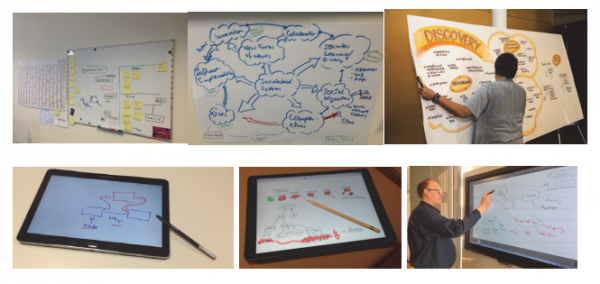
A WHITEBOARD enables erasable drawing and combination with other artefacts such as sticky notes, inspiration cards, or objects hold by magnets. Very often simple pen and paper can help to clear your mind and see new relations. You can also get tablets with pens for Android, iOS and Windows.
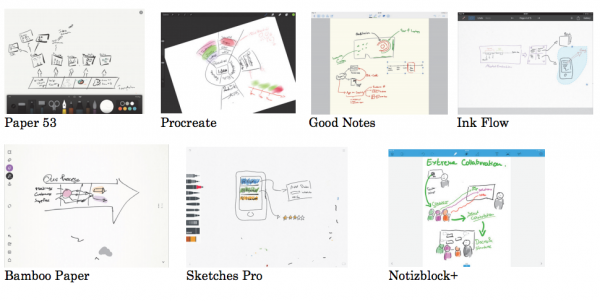
Digital Tools for drawing and sketching
Digital drawing enables you to store many drawings, duplicate parts of an image to explore alternatives. Some apps enable you to resize and rearrange drawn objects. A huge number of virtual drawing tools is available. Here are some examples of iOS apps:
References
- ↑ Kohls, C. (2016, April). Creativity patterns: 5 Habits. In Proceedings of the 10th Travelling Conference on Pattern Languages of Programs (VikingPLoP 2016) (p. 9). New York:ACM.
- ↑ 2.0 2.1 Sibbet, D. (2013). Visual leaders: New tools for visioning, management, & organization change. Hoboken, N.J: John Wiley & Sons, Inc.
- ↑ Michalko, M. (2006). Thinkertoys: A handbook of creative-thinking techniques. Berkeley, Calif: Ten Speed.
- ↑ Sibbet, D. (2010). Visual meetings: How graphics, sticky notes, & idea mapping can transform group productivity. Hoboken, N.J: John Wiley & Sons.
- ↑ Straker, D. (1997). Rapid problem-solving with Post-it Notes. Tucson, Ariz: Fisher Books.
- ↑ Ware, C. (2010). Visual thinking: For design. Morgan Kaufmann.
- ↑ Cross, N. (2011). Design thinking: Understanding how designers think and work. Oxford: Berg.